C’est certain qu’il serait intéressant de tous les faire, mais parfois, il vaut mieux être excellent dans moins de choses qu’être “meh” dans un peu de tout. Vous verrez quand même que l’essentiel est couvert et que l’on offre ce qui est pertinent à nos clients principaux, en région en 2021. Tout se peut mais à moins d’avoir les ambitions de Zuckerberg, vous aurez juste besoin d’un beau, bon site, simple à utiliser. Nous, notre désir aujourd’hui est de vous parler de types de site web en formule “speed dating”! Alors rencontrons nos candidats…
Les candidats du speed dating de types de sites web:
1. Site vitrine
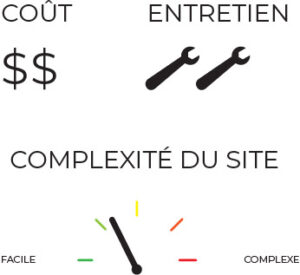
Présentation : Le site vitrine est un site de base (d’une ou plusieurs pages) axé sur la diffusion d’informations ou de contenu afin de faire connaître une entreprise, un particulier ou une cause.
Il aime les promenades en bord de mer et les soupers aux chandelles
Il cherche n’importe qui cherche à avoir une présence en ligne afin de passer un message, se faire connaître ou pour rapatrier ses liens de réseaux sociaux
à un même point focal
Avantages : Flexible, beaucoup d’options, possibilité d’autonomie variable
Vie professionnelle : Organisme communautaire, entrepreneurs de services, entrepreneurs, particulier, corporatif, social

2. Site e-commerce
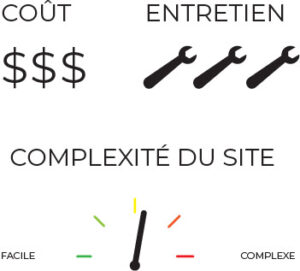
Présentation: Ce site commercial sert de point de vente de biens ou de services.
Il est transactionnel et requiert la présence d’une boutique.
Il cherche les commerçants voulant vendre leurs produits ou services directement en ligne.
Avantages : Réduire vos coûts d’exploitation, suivre vos clients, améliorer votre expérience client et étendre votre portée.
En plus, qu’on se le dise, les gens aiment magasiner en pyjama alors une boutique en ligne est une bonne façon de répondre à la demande.
Vie professionnelle: Boutique, magasin, grossiste, artisan, artiste

3. Site blogue
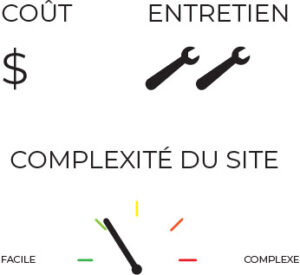
Présentation: Le site blogue que l’on peut facilement mettre à jour en ajoutant des articles, des textes, des cours ou ateliers, etc. C’est principalement une plateforme de diffusion de blogues.
Il cherche les entreprises avec une mission d’information, de conscientisation ou d’éducation. Parfois, même un particulier avec un amour démesuré pour les chats de porcelaine peut être motivé à créer un blogue personnel sur le sujet.
Avantages : Facilement modifiable, autonomie presque complète, personnalisable
Vie professionnelle : Particuliers, influenceur, organismes avec mission de conscientisation ou éducation, entreprises spécialisées, groupes sociaux

4. Site portfolio
Présentation: Le site portfolio met de l’avant d’abord des images. C’est un site où il se trouve peu de texte et qui contient une galerie.
Il cherche les gens dont le curriculum est visuel, les commerces cherchant à montrer une ambiance, une impression visuelle de leurs articles. Cela peut servir aussi à simplement diffuser les exploits ou les créations et il peut être jumelé à un site boutique. Pour un particulier dans les domaines visuels, ce site peut même servir de curriculum.
Avantages : Visuellement agréable si les photos sont bien choisies. Offre une belle mise en marché. Se démarque.
Vie professionnelle : Photographes, coiffeurs, entrepreneurs créatifs, artistes, graphistes/agences (hihihi), particuliers voulant mettre de l’avant une approche visuelle, restaurateurs

5. Site crowdfunding
Présentation : polyvalent, il permet de recueillir de l’argent sans nécessairement requérir à une boutique. Cela se fait alors sous forme de dons ou de levée de fond.
Il cherche les organismes à but non lucratif, les particuliers en besoin de financement, les lancements d’entreprises ou de produits, les levés ou évènements temporaires pour une cause particulière
Avantages : Peut être très simple. Il crée parfois un engouement autour de la cause et entraîner beaucoup de dons.
Vie professionnelle : Hôpitaux, organismes, organismes religieux, causes sociales, causes environnementales, évènements, nouvelle entreprise ou produit en recherche de financement, organisation culturelle, évènements virtuels avec billetterie

Plus à venir prochainement:
En conclusion, peu importe votre projet de site web, sachez qu’il existe surement une sorte de site pour vous. Les types de sites web dont a fait la liste ci-haut ne sont que la pointe de l’iceberg.
Ça a passé trop vite et vous aimeriez redécouvrir ces perso… euh site? Dans les prochaines semaines, on va publier un article par type de site afin de vous donner plus d’informations sur ce qu’ils peuvent accomplir pour vous . Si l’un d’eux vous a tapé dans l’œil, ce sera le bon moment d’en savoir plus et de prendre son numéro.