Bien qu’on l’appelle le nombre d’or, le ratio divin, il n’est pas plus ésotérique que la règle de 3 ou l’ergonomie.
N’importe quel designer va te dire que les maths, c’est pas son fort (et c’est bien vrai). Le ratio d’or est toutefois une chose que l’on applique souvent et même instantanément dans nos projets pour qu’ils paraissent professionnels. Mais… ce n’est pas tout de l’utiliser, il faut être capable de le mettre de côté aussi pour sortir le plein potentiel d’un visuel et de sa signification.
Aujourd’hui, on te livre notre secret du nombre d’or et comment on l’utilise… ou pas! GO!
1,618… ça dit rien pantoute ça.
C’est un principe vieux comme le monde qui est utilisé en arts visuels, en design, en architecture et bien plus…
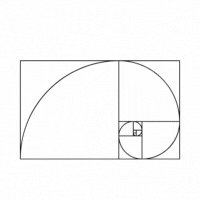
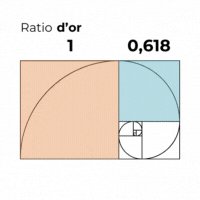
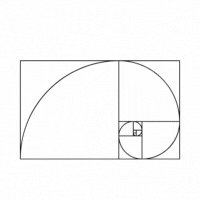
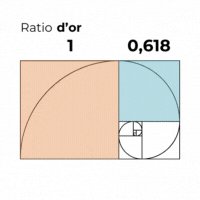
C’est un ratio. 1 : 1,618. Ce qui veut dire que pour toute quantité d’un élément (1), il devrait y avoir 1 fois + 0,618 de cet élément. Ce principe, multiplié à l’infini crée la fameuse spirale…

Nombre d’or en design: mythe ou réalité?
Ouf! Ne t’en fais pas, on ne te demande pas de sortir ta calculatrice du grenier. On va te fournir un aperçu visuel et te donner des exemples concrets.
Sache que plusieurs graphistes se questionnent à savoir s’il est véritablement impératif de recourir au nombre d’or lors de la conception de projets graphiques.
Est-ce une astuce de design parmi tant d’autres?
Les opinions sont partagées. Notre opinion est que si c’est beau, équilibré, clair et que cela répond optimalement aux besoins, on n’a pas besoin de se casser la tête avec un ratio. On l’utilise même subliminalement parfois en ajustant un visuel. Pourquoi? Parce que ça À l’AIR beau. On le sait juste, c’est tout. Pssst! C’est nos yeux de graphistes. Ils sont magiques…
Regardons quand même les avantages d’utiliser ce nombre d’or en design pour toutes les créations existantes.
Exemples concrets :
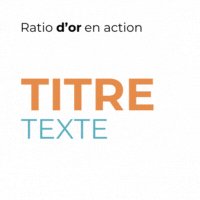
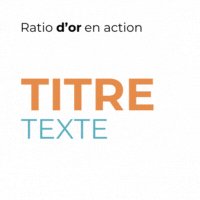
En typographie : si tu appliques le nombre d’or à tes grosseurs de police de caractère, cela aide ta hiérarchie! Par exemple, une taille de texte courant de 12 pt demande au minimum un titre de 20 pt (20/12 = 1,6).
En composition : Tu ne sais pas pourquoi tes marges semblent trop grosses ou trop petites? Elles n’ont peut-être pas le bon ratio. La largeur de ton plan de travail devrait être divisée pour que si tu divises tes 2 sections ensemble, tu obtiennes 1.6.
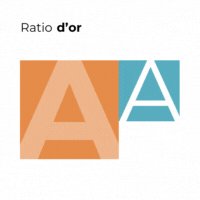
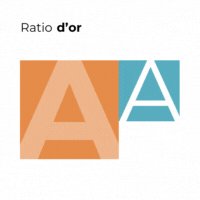
En logo : ton logo semble déséquilibré? Il ne respecte peut-être pas les bons ratios.
Dans la nature
Le nombre d’or tiens son origine de la source la plus fiable qui soit: la nature. Il semble que ce soit un phénomène retrouvé dans différents aspects visuels et organiques qui composent notre environnement (molécules, pantes, feuilles, tracés migratoires, phénomènes météorologiques, ect.). Ça semble alors plutôt important…
À un certain moment, ce ratio devient instinctif pour un designer et il perçoit les choses plutôt en équilibre visuel qu’en nombre et formules. Si quelque chose à l’air droit, équilibré et attrayant, il respecte probablement un bon ratio. Un bon designer sait tout de même quand éviter des règles trop rigides lorsqu’il crée.
Voici 3 bonnes raisons de l’éviter :
- Limites créatives: en utilisant le nombre d’or comme guide absolu, tu te limites dans ta créativité et ta capacité à explorer de nouvelles idées. Si tu te concentres trop sur la proportion, tu risques de limiter tes idées de design intéressantes. C’est aussi une grosse perte de temps de calculer tes ratios et à la fin de la journée : est-ce le design est beau? Oui? Il fonctionne? Oui? C’est ben en masse!
- Manque de flexibilité: il peut être difficile à appliquer de manière pratique dans la conception, en particulier si tu travailles avec des éléments complexes ou des mises en page non standard. L’utilisation de la proportion peut limiter ta capacité à créer des mises en page et des designs flexibles.
- Qualité non garantie: bien qu’il puisse aider à créer des compositions visuellement agréables, cela ne garantit en aucun cas la qualité de ton travail. Un design avec une proportion incorrecte peut être tout aussi efficace et esthétique qu’un design créé avec le nombre d’or.
Ce fameux nombre d’or est l’essence même de l’harmonie esthétique dans les œuvres d’art, l’architecture et la conception graphique, selon certains.
Il est utilisé depuis si longtemps, qu’il est maintenant un fondement de l’équilibre visuel.
Mais, il n’est pas tout. C’est un bon point de départ, mais on se fait l’œil et on finit par équilibrer les visuels « à la mitaine » comme on dit.
Parfois, on ne peut pas toujours dire pourquoi une image ne tourne pas rond. Un graphiste le peut, car il connait et travaille avec ces bases (nombre d’or, règle de 3, loi des contrastes, psychologie de la couleur et même se fier aux étoiles pour publier sur Facebook. 😉
Les graphistes savent faire la différence entre un équilibre visuel et la rigidité des lois du design. C’est la différence entre le visuel époustouflant et celui qui donne mal à la tête.