Les achats sont maintenant un processus personnel et émotionnellement complexe où il faut transmettre à la fois de l’information, une ambiance, une impression (émotion ressentie) et un désir de possession chez notre audience. Rien de mieux pour faire tout ça qu’une belle photo qui fait rêver. Il faut faire travailler la curiosité et l’imagination. Dès que la personne s’imagine dans un moment de contentement avec votre produit, elle deviendra un client fidèle. C’est l’ère Instagram.
Désormais, les gens se déplacent moins pour venir constater votre chaleur humaine et vivre votre expérience client. L’achat en ligne est maintenant très en vogue mais une expérience client agréable est tout de même de mise. Il est plus que jamais important de transmettre votre esprit par des moyens alternatifs : de l’interaction, des vidéos et bien sûr, des photographies.
Qu’est-ce qui constitue une bonne photo ?
Simplifions le plus possible. Les puristes pourront pleurer puisque c’est bien plus complexe, mais bon… Il y a 3 facteurs principaux pour que les gens regardent vos photos et se disent : il me faut ce produit!
1. La thématique
Premièrement, la thématique (le contenu). Qu’est-ce que vous allez prendre en photo ? Votre produit ou votre service ? Assurez-vous d’avoir de beaux articles non abîmés, des gens avec le sourire et un décor attrayant.
Vous avez fort probablement des valeurs d’entreprise et un ton personnalisé. Il est donc important de respecter ces aspects lors de vos prises.
Les photos se doivent d’être cohérentes. Pour ce faire, tentez de conserver le même type de cadrage, d’angle, de lumière, de filtre… Bref, gardez le même feeling dans toutes vos photos. Faire de bonnes photos demande de bien se préparer, de choisir le bon moment de la journée et de procéder à un minimum de retouches pour uniformiser les prises.
2. La technique
Deuxièmement, il y a la technique (le contenant). Une image doit être claire, d’un format adéquat, etc. Personne n’aime regarder du flou ou une photo trop sombre. Lorsqu’on intègre l’image sur un site Web, en bannière Facebook ou sur une affiche imprimée, par exemple, nous avons besoin qu’elle soit de bonne qualité et de la bonne grandeur. La lecture que les gens font de photos déformées ou pixelisées est associée à un manque de professionnalisme et un manque d’attention au détail. Les gens ne se souviennent pas de mauvaises photos et ne viendront pas dans votre magasin si vos images leur donnent une impression de froideur ou de saleté.
3. Le concept
Troisièmement, il vous faut un petit extra, le + : celui du concept, de l’âme de votre entreprise. Votre photo sera-t’elle prise en « mode de vie » ? En « mise en scène » ? De façon minimaliste ? C’est le comment vos photos vont transmettre le message.
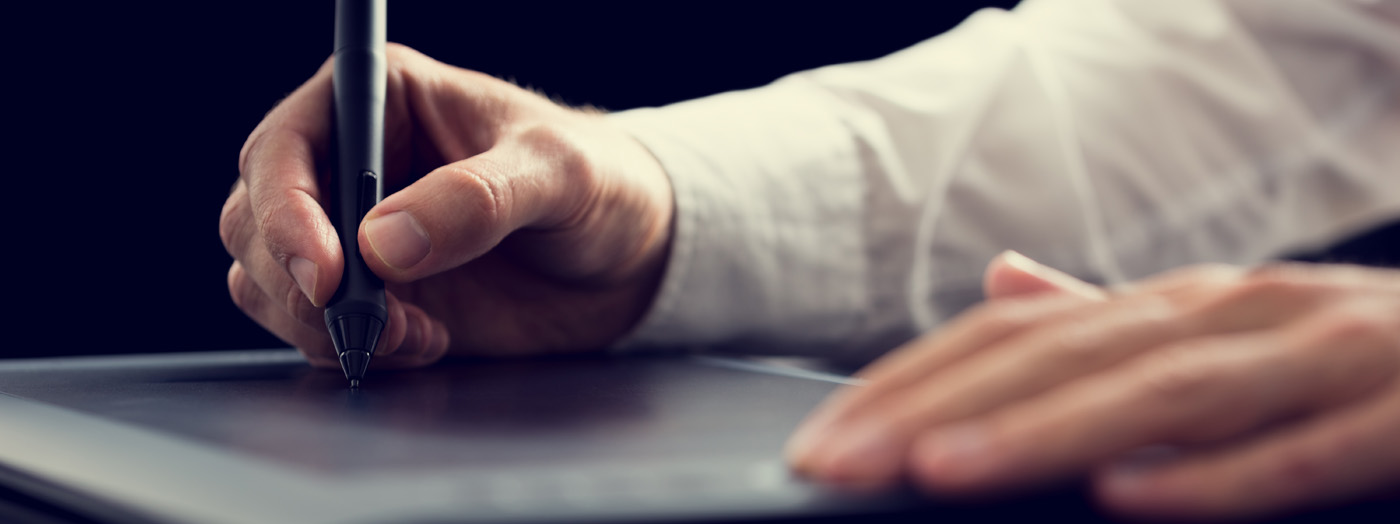
Ce sont par exemple les séances de photo en plein travail, en plein air ou de gros plans personnels… Vous savez, ce phénomène étrange lorsque l’on peut presque sentir, entendre ou goûter l’image ? Voilà pourquoi on engage un photographe à un mariage et non pas notre tante Aline avec son Kodak jetable. (La génération Z n’a ici aucune idée de ce dont on parle…) Parfois prendre des photos claires n’est pas suffisant.